Shapes
Theimage package contains lots of different basic
shapes.
new Circle(30, "outline", "red")

new Circle(20, "solid", "blue")

new Ellipse(40, 20, "outline", "black")

new Ellipse(20, 40, "solid", "blue")

new Line(30, 30, "black")

new Line(-30, 20, "red")

new Line(30, -20, "red")

new Text("Hello", 24, "olive")

new Text("Goodbye", 36, "indigo")

new Triangle(40, "solid", "tan")

new Triangle(60, "outline", "purple")

new Square(40, "solid", "slateblue")

new Square(50, "outline", "darkmagenta")

new Rectangle(40, 20, "outline", "black")

new Rectangle(20, 40, "solid", "blue")

new RoundRectangle(40, 20, 10, "outline", "black")

new RoundRectangle(20, 40, 10, 20, "solid", "blue")

new Star(40, 5, "solid", "gray")

new Star(40, 7, "outline", "red")

new Star(40, 30, 10, "solid", "cornflowerblue")

new RegularPolygon(50, 3, "outline", "red")

new RegularPolygon(40, 4, "outline", "blue")

new RegularPolygon(20, 8, "solid", "red")

From Files / URLs
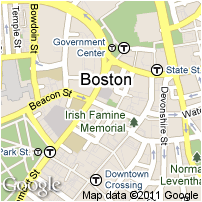
new FromUrl("http://maps.google.com/maps/api/staticmap?center=42.358,-71.06&zoom=15&size=200x200&sensor=false")

new FromFile("imagetutor/images/jurassic.png")

Image Combinations
new Overlay(new Rectangle(30, 60, "solid", "orange"),
new Ellipse(60, 30, "solid", "purple"))

new Overlay(new Ellipse(10, 10, "solid", "red"),
new Ellipse(20, 20, "solid", "black"),
new Ellipse(30, 30, "solid", "red"),
new Ellipse(40, 40, "solid", "black"),
new Ellipse(50, 50, "solid", "red"),
new Ellipse(60, 60, "solid", "black"))

new Overlay(new RegularPolygon(20, 5, "solid", "#3232FF"),
new RegularPolygon(26, 5, "solid", "#6464FF"),
new RegularPolygon(32, 5, "solid", "#9696FF"),
new RegularPolygon(38, 5, "solid", "#C8C8FF"),
new RegularPolygon(44, 5, "solid", "#FAFAFF"))

new OverlayXY(new Rectangle(20, 20, "outline", "black"),
20, 0, new Rectangle(20, 20, "outline", "black"))

new OverlayXY(new Rectangle(20, 20, "solid", "red"),
20, 20,
new Rectangle(20, 20, "solid", "black"))

new OverlayXY(new Rectangle(20, 20, "solid", "red"),
-20, -20,
new Rectangle(20, 20, "solid", "black"))

new OverlayXY(
new OverlayXY(new Ellipse(40, 40, "outline", "black"),
10, 15, new Ellipse(10, 10, "solid", "forestgreen")),
20, 15, new Ellipse(10, 10, "solid", "forestgreen"))

Image overlays are also available as methods on
Images.
new Ellipse(60, 30, "solid", "purple")
.overlay(new Rectangle(30, 60, "solid", "orange"))

new Ellipse(60, 60, "solid", "black")
.overlay(new Ellipse(10, 10, "solid", "red"),
new Ellipse(20, 20, "solid", "black"),
new Ellipse(30, 30, "solid", "red"),
new Ellipse(40, 40, "solid", "black"),
new Ellipse(50, 50, "solid", "red"))

new RegularPolygon(44, 5, "solid", "#FAFAFF")
.overlay(new RegularPolygon(20, 5, "solid", "#3232FF"),
new RegularPolygon(26, 5, "solid", "#6464FF"),
new RegularPolygon(32, 5, "solid", "#9696FF"),
new RegularPolygon(38, 5, "solid", "#C8C8FF"))

new Rectangle(20, 20, "outline", "black")
.overlayxy(new Rectangle(20, 20, "outline", "black"), 20, 0)

new Rectangle(20, 20, "solid", "black")
.overlayxy(new Rectangle(20, 20, "solid", "red"), 20, 20)

new Rectangle(20, 20, "solid", "black")
.overlayxy(new Rectangle(20, 20, "solid", "red"), -20, -20)

new Ellipse(10, 10, "solid", "forestgreen")
.overlayxy(20, 15, new Ellipse(10, 10, "solid", "forestgreen")
.overlayxy(10, 15, new Ellipse(40, 40, "outline", "black"))

Transparency/Alpha
new Circle(25, "solid", "#55FF0000")
.overlayxy(new Circle(25, "solid", "#5500FF00")
.overlayxy(new Circle(25, "solid", "#550000FF"), -30, 0),
15, -15)

new Circle(25, "solid", ColorDatabase.makeColor(0.7, 1.0, 0, 0))
.overlayxy(new Circle(25, "solid", ColorDatabase.makeColor(179, 0, 255, 0))
.overlayxy(new Circle(25, "solid", "#B30000FF"), -30, 0),
15, -15)

Image Rotation and Transformation
new Rectangle(60, 20, "solid", "black").rotate(10)

new Star(20, "outline", "blue").rotate(30)

new Star(20, "solid", "chartreuse").rotate(60)

new Triangle(30, "solid", "tomato").rotate(-30)

new OverlayXY(new Text("Up...", 30, "deepskyblue").rotate(90),
20, 0,
new Text("Down", 30, "magenta").rotate(-90))

new Text("Horizontal", 20, "blue").flipHorizontal()

new Text("Vertical", 20, "red").flipVertical()

Scenes
new EmptyScene(160, 90)

new EmptyScene(48, 48).placeImage(new Triangle(32, "solid", "red"), 24, 24)

new EmptyScene(48, 48).placeImage(new Triangle(64, "solid", "red"), 24, 24)

new EmptyScene(48, 48).addLine(0, 0, 48, 48, "blue")

new EmptyScene(48, 48).addLine(4, 24, 44, 24, "green")

new EmptyScene(50, 50)
.placeImage(new Overlay(new Circle(20, "outline", "black"),
new Circle(20, "solid", "wheat")), 25, 25)
.placeImage(new Circle(5, "solid", "lightblue"), 18, 20)
.placeImage(new Rectangle(10, 3, "solid", "lightblue"), 33, 20)
.placeImage(new Ellipse(20, 8, "solid", "red"), 25, 35)
